Gezien het feit dat veel klanten zich afvragen hoe het mogelijk is om hoger op te komen in Google geven we in dit artikel uitleg over enkele basisbegrippen van SEO.
SEO staat voor Search Engine Optimization, ook wel de Zoekmachine Optimalisatie. Niet te verwarren met SEA Search Engine Advertising (het kopen van de hogere posities in een zoekmachine)
De top 10 beste SEO specialisten al gezien?
Wanneer we in deze handleiding spreken over een specifieke zoekmachine, bedoelen we natuurlijk ook alle andere zoekmachines.
De volgende onderdelen zijn belangrijk als je rekening moet houden met SEO:
- Bezoekers correct en zo min mogelijk doorsturen
- Het gebruik van SSL forceren
- De content op HTTP en HTTPS, WWW en zonder WWW gelijk maken aan elkaar
- Het gebruiken van kopjes en tussenkopjes
- Het gebruiken van de title- en meta tags in HTML
- Het gebruiken van de alt-tag in HTML (afbeeldingen)
- Het verlagen van de reactietijd van je website
- Kapotte links
- Gebruikersvriendelijke webadressen

Bezoekers correct en zo min mogelijk doorsturen
Als een bezoeker op je website komt kan het weleens voorkomen dat hij in het begin niet op de juiste pagina is waardoor je hem ergens anders heen moet sturen, dit noemen wij een redirect. Die kan je in principe op twee manieren uitvoeren. Het is van belang dat je dit zo min mogelijk doet. Je hebt de volgende manieren van doorsturen.
Tijdelijk doorsturen
Deze manier van doorsturen heet ook wel een 302-redirect wat staat voor de code die de server aan jouw browser doorgeeft. Als we de documentatie daarop nalezen staat er dat de code van is “302 - Found”. Dat geeft aan dat jouw browser een andere pagina moet tonen aan jou, dit is tijdelijk en zal dus niet of heel kort opgeslagen worden door een zoekmachine.
Permanent doorsturen
Heb je net een pagina aangepast en hernoemd? Dan kan het zijn dat gebruikers deze nog niet weten of de andere blijven bezoeken. Als dit het geval is, kan je een 301-redirect instellen wat staat voor “301 Moved Permanently”. Dit geeft aan dat de pagina permanent verplaatst is naar een ander adres, die dan ook langer bewaard blijft in de zoekmachine.
Wil je een doorverwijzing instellen? Bij Vimexx kan het op twee manieren, namelijk via DirectAdmin en het Vimexx dashboard:
- Hoe maak ik een redirect (doorverwijzing) via het klantenpaneel?
- Hoe maak ik een redirect (doorverwijzing) via DirectAdmin?
Het gebruik van SSL forceren
Zoekmachines houden allemaal bij of een website wel veilig is, ook als je geen gegevens verwerkt op je website kan je hiervoor afgestraft worden. SSL is makkelijk in te schakelen en kan ervoor zorgen dat alle informatie naar de website veilig verstuurd kan worden. Meer daarover lees je in de volgende handleiding: Hoe forceer ik SSL in mijn website?.
De content op HTTP en HTTPS, WWW en zonder WWW gelijk maken aan elkaar
Wanneer een zoekmachine op verschillende locaties op hetzelfde domein andere inhoud vindt gaat hij deze wellicht ook ongewenst indexeren, waardoor je verkeerd of niet op een zoekmachine gevonden kan worden.
Om de inhoud op HTTP en HTTPS gelijk te trekken kan je ook kijken naar Stap 4 in de volgende handleiding Hoe installeer ik Lets Encrypt SSL op mijn website?.
Het gebruik maken van tussenkopjes
Wanneer je gebruik maakt van teksten op je website wil je natuurlijk wel dat deze goed gevonden worden in een zoekmachine. Die controleren op het gebruik van tussenkopjes voor goed leesbare teksten, zodat de bezoeker daar veel aan heeft.
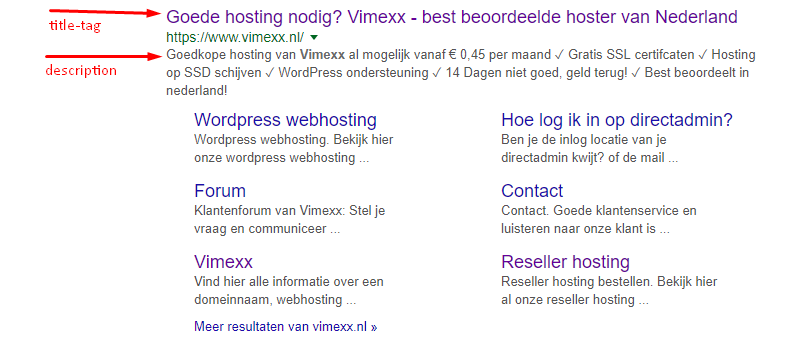
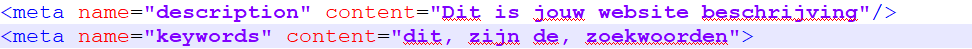
Het gebruiken van de title- en meta tags in HTML
In HTML heb je enkele belangrijke tags, die wij de meta-tags noemen. Deze tags bewaren gegevens voor je, ze zijn onzichtbaar op de normale website, maar staan wel in de broncode van je pagina. Deze kunnen aangeven wat de beschrijving is en wat de zoekwoorden zijn om op te mogen zoeken.
Ook de title tag, bepaald de titel van je website en de manier waarop mensen hem zien in de zoekmachine.


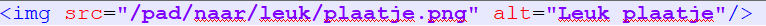
Het gebruiken van de alt-tag in HTML (afbeeldingen)
De alt-tag in afbeeldingen staat voor een alternatieve tekst, als de afbeelding om wat voor reden dan ook niet geladen kan worden. Het is voor de bezoeker prettig om te zien welke afbeelding er hoort te staan in plaats van een foutieve afbeelding. Hier rekent een zoekmachine je ook op af.

Het verlagen van de reactietijd van je website
Wanneer mensen jouw website bezoeken, moeten ze hem eerst helemaal naar hun eigen computer downloaden alvorens hij tevoorschijn komt. Wanneer jouw website overbodig groot is, doordat je bijvoorbeeld veel grote plaatjes laat downloaden door je bezoeker kan het voorkomen dat de website traag laad, waardoor jouw bezoeker mogelijk de website verlaat omdat hij/hij er niet op wilt wachten.
Als je gebruik maakt van het bestandsformaat PNG of SVG met kleine bestanden kan je dit probleem het beste oplossen. Een website moet eigenlijk nooit groter zijn dan enkele MB’s. Als wij de website van Vimexx als voorbeeld nemen is deze slechts 2.8MB, dit ondanks alle plaatjes e.d.
Gebruik je toevallig Wordpress of Magento? Dan kun je de volgende handleidingen proberen voor het versnellen van je website:
- Hoe optimaliseer ik Wordpress voor een snellere website?
- Hoe optimaliseer ik Magento voor een snellere website?
Andere manieren om je website te versnellen is mogelijk door middel van caching. Bij Vimexx hebben we een aantal caching mogelijkheden beschikbaar gesteld:
- Hoe schakel ik Varnish cache in?
- Hoe schakel ik varnish in? (Dedicated server)
- Hoe activeer je Redis binnen Wordpress?
- Hoe activeer ik Redis in Joomla?
- Hoe activeer ik Memcached in Wordpress?
- Hoe activeer ik Memcached in Joomla?
- Hoe activeer ik Memecached in Magento?
Kapotte links
Wanneer je op een website een koppeling maakt naar een andere locatie, zoals een contactformulier of een informatiepagina. Het kan voorkomen dat je deze koppeling eens wilt aanpassen omdat je een pagina verplaatst. Dan is het van belang dat je deze koppeling overal veranderd, zodat de oude niet zal blijven doorverwijzen naar een niet bestaande pagina. Het zal helemaal mooi zijn als je ook nog een redirect instelt, om aan te geven dat de pagina verplaatst is, zodat de zoekmachine dit ook kan oppakken als zodanig. Een zogenaamde kapotte link kan dus makkelijk gebeurd zijn, echter kan dit schade opleveren als je naar je positie in de zoekmachine kijkt.
Gebruikersvriendelijke webadressen
Wanneer bezoekers op jouw website zitten hebben ze altijd een webadres in hun adressenbalk staan, die kan lijken op https://www.vimexx.nl/domeinnaam, dit is een gebruikersvriendelijke URL, omdat een gebruiker hem enerzijds makkelijk kan onthouden, maar anderzijds ook op kan maken uit de URL waar hij op dat moment is op jouw website. Een slecht voorbeeld kan zijn dat er bijvoorbeeld parameters meegegeven worden.
Als voorbeeld pakken we een willekeurig webadres van een fictieve blog website.

Op een blog kunnen wij een pagina bezoeken, in het voorbeeld dat ik zonet schetste is het dus mogelijk dat wij deze URL tegen het lijf lopen.

Dit is echter niet de manier om een gebruiker te laten zien waar ze op dit moment zijn. Deze URL kan je bijvoorbeeld herschrijven naar de titel ervan zoals dit:

Zo kan jouw gebruiker in één oogopslag zien wat de locatie is en hoe hij dit bijvoorbeeld de volgende keer terug kan vinden. Of beter nog, kan delen met potentiele nieuwe bezoekers.
